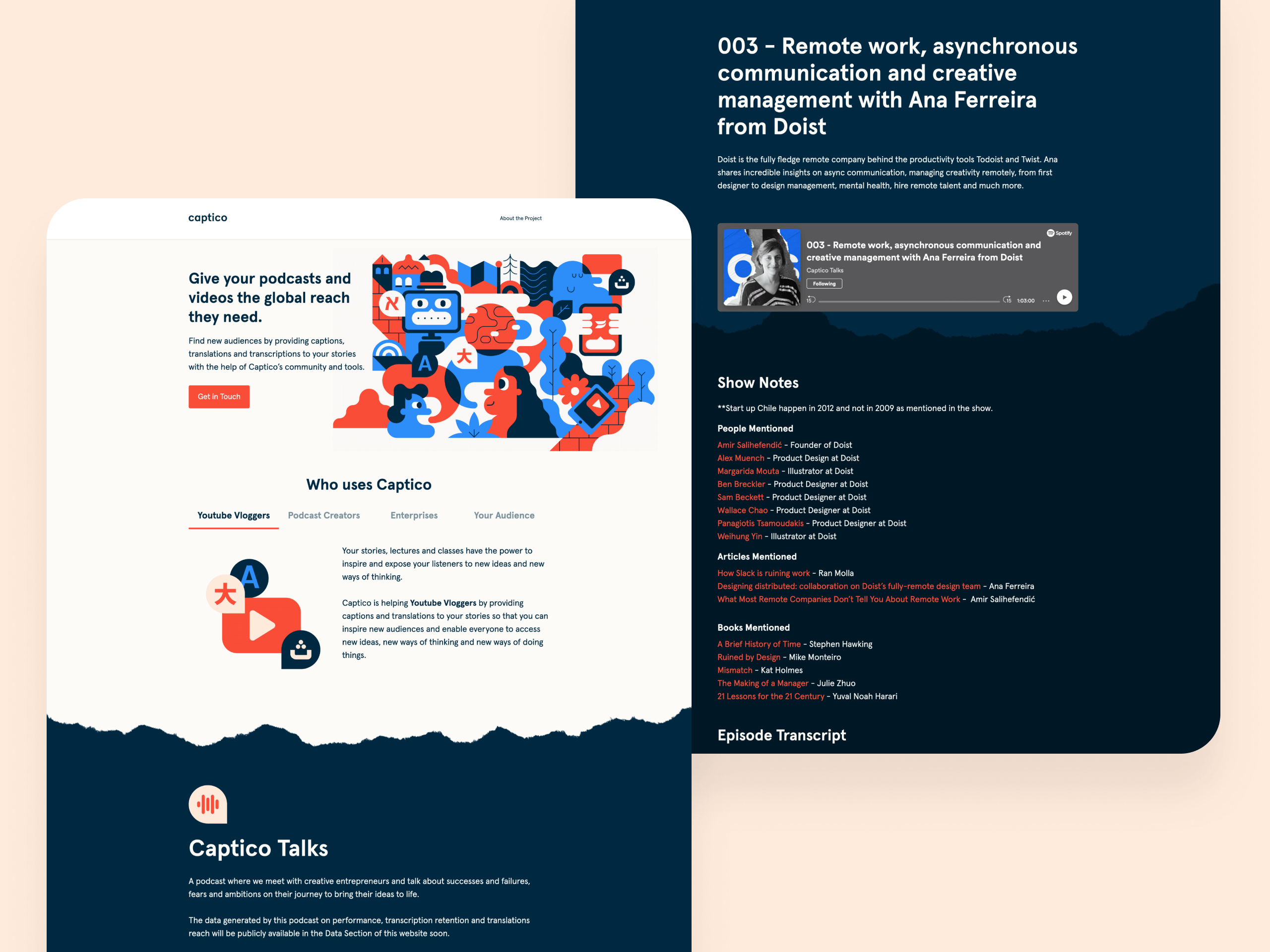
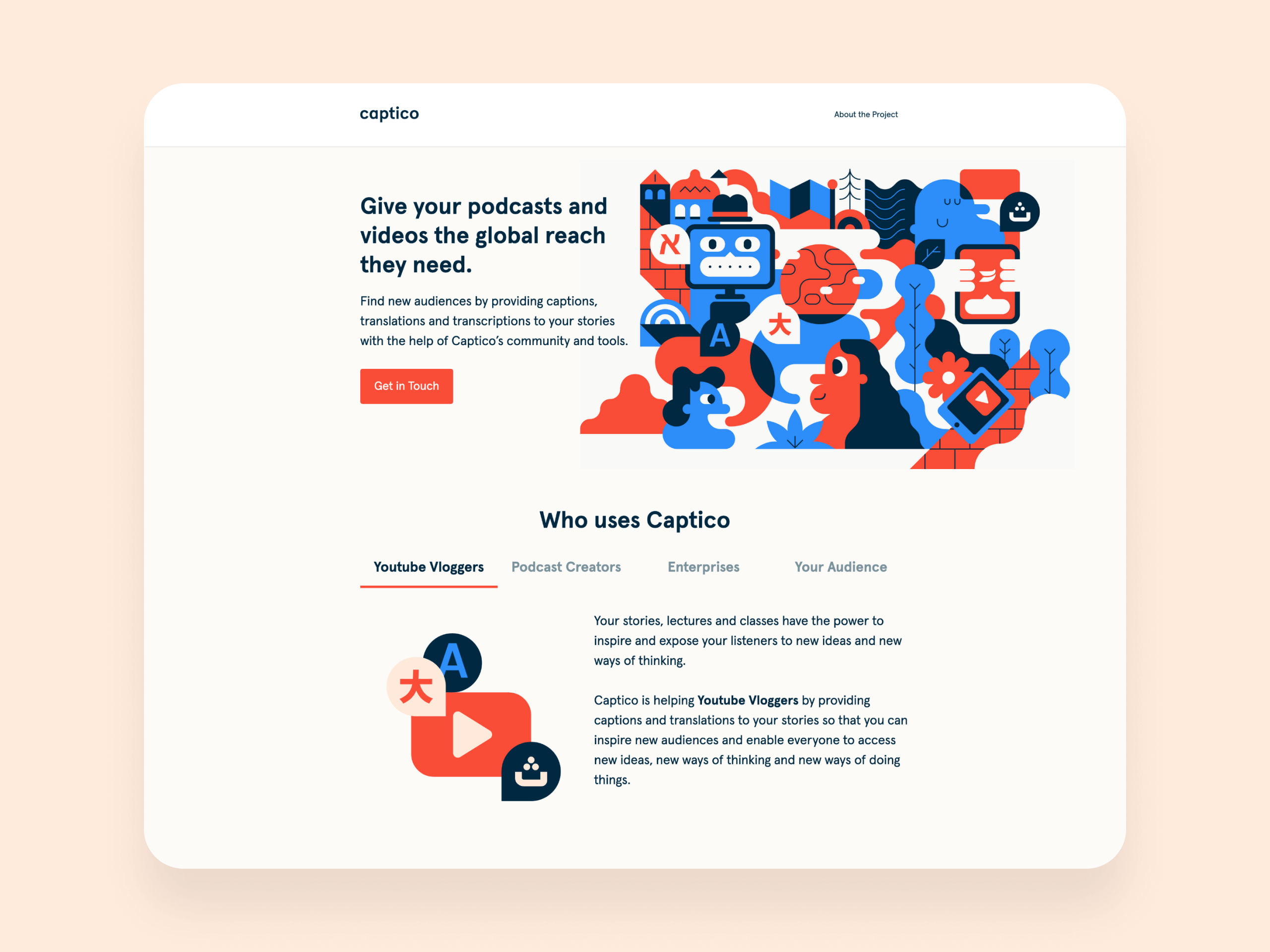
Captico connects creators with translators to expand the reach of their Youtube videos and enable their unique content to reach new audiences through localisation.
A brand, along with company name and landing page was created to promote Captico and help YouTubers across the globe.

Captico’s objective is to enable brilliant content to be spread across the globe. YouTube has incredible teachers and storytellers that can only reach their local audiencies: language is the limiting factor.
This is a self-started service to streamline content translation allowing users of all ages to reach these resources without being limited to their language or country.




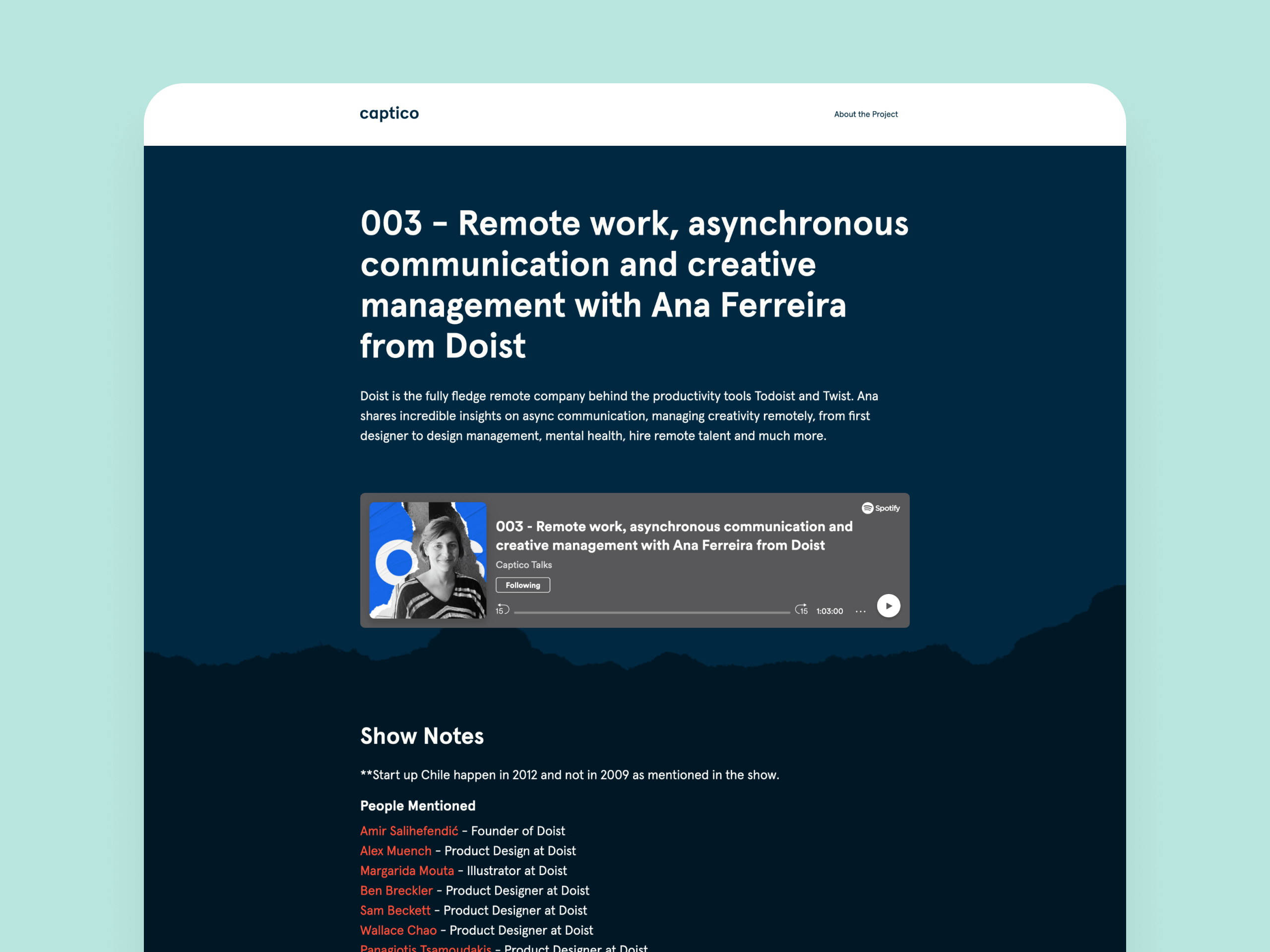
The case for a podcast. To help people understand Captico’s value, I created a podcast that would be the platform to trial the service.
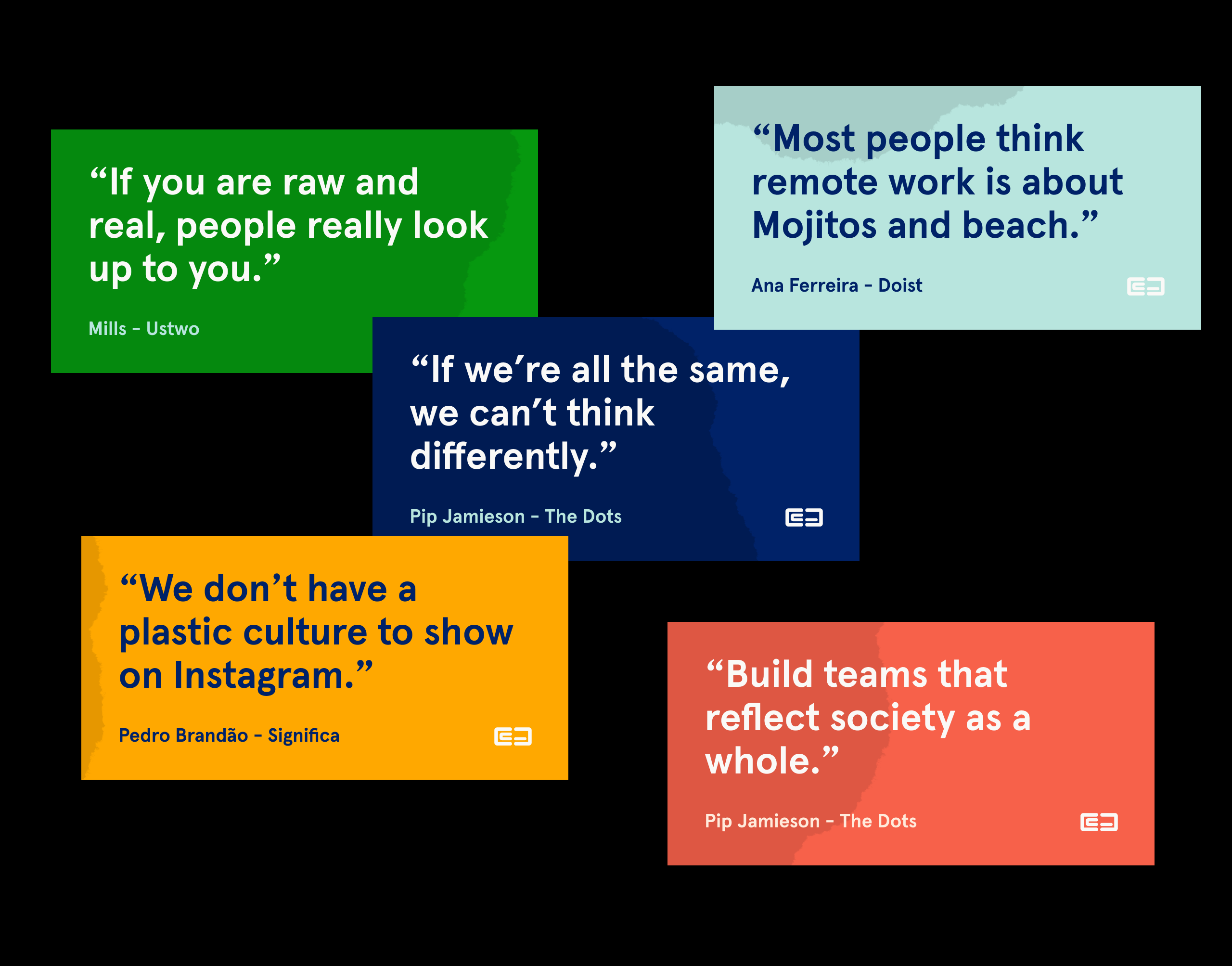
We conducted interviews with a handful of creative leaders, ranging from the Founder of Ustwo, the Product Manager at Doist and the founder of The Dots Network. With the results of these and through creative direction and branding, I built awareness of the service and its capabilities.
To help people understand Captico’s value, I created a podcast that would be the platform to trial the service.
We conducted interviews with a handful of creative leaders, ranging from the Founder of Ustwo, the Product Manager at Doist and the founder of The Dots Network. With the results of these and through creative direction and branding, I built awareness of the service and its capabilities.


Constant evolution Recently the podcast changed its name to Shaping Chaos to focus exclusively on creativity and empowering organizations.
It is now part of the Thereforth family and I keep using Captico to spread the stories to a global audience.
Recently the podcast changed its name to Shaping Chaos to focus exclusively on creativity and empowering organizations.
It is now part of the Thereforth family and I keep using Captico to spread the stories to a global audience.
Brand
- Naming
- Identity
Design
- Visual Design
- Illustration



























Recent Comments